Do you need a DriveWorks form for mobile?
I don’t have to tell you that more and more of the cool kids are using mobile devices. Mobile web page design is becoming more important -especially now that Google’s search engine favors sites that are “mobile friendly“.
It isn’t hard to design your DriveWorks forms to adapt to the user’s viewing size, but is it worth the effort? Does it matter to you?
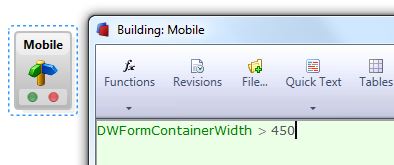
It is really pretty easy to find out. DriveWorks 12 has a special variable – Form Container Width (DWFormContainerWidth) that reports the width of the user’s screen while they are browsing your products with DriveWorks Live. When the specifier starts as specification, DWFormContainerWidth automatically updates with a numeric value representing the width. (In fact in test mode you can change the width and watch the value update.) For simple tweaks, you can use this value when defining the widths (and heights) of your pictures, positions of your buttons. If you wanted to give your mobile users a completely different experience, you can even change which form is displayed with logic in your form navigation.
(This image would have the form navigation go down the green line if the width is more than 450, otherwise the navigation would go down the red.)
It is pretty easy and powerful. Our good friends at Javelin have a very nice blog entry and video that I recommend that you check out! They show you how you can quickly change the size of your images and move your buttons based on the new DWFormContainerWidth variable.
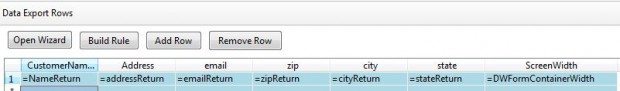
Since you are likely tracking who has been on your DriveWorks Live site anyway, go ahead and add a field to your database output to record the screen width of all users that have been on your site.
Start recording this information for a few days and look through the data to see what you have collected.
Now you’ll at least know what your current users are using, but don’t forget if your forms did support mobile better, perhaps your web site traffic would increase?
Let me know your results in the comment section below!

 Blog
Blog